1.3.3. ヘッダーの作成¶
1.3.3.1. パーシャルデザインのアイテム作成¶
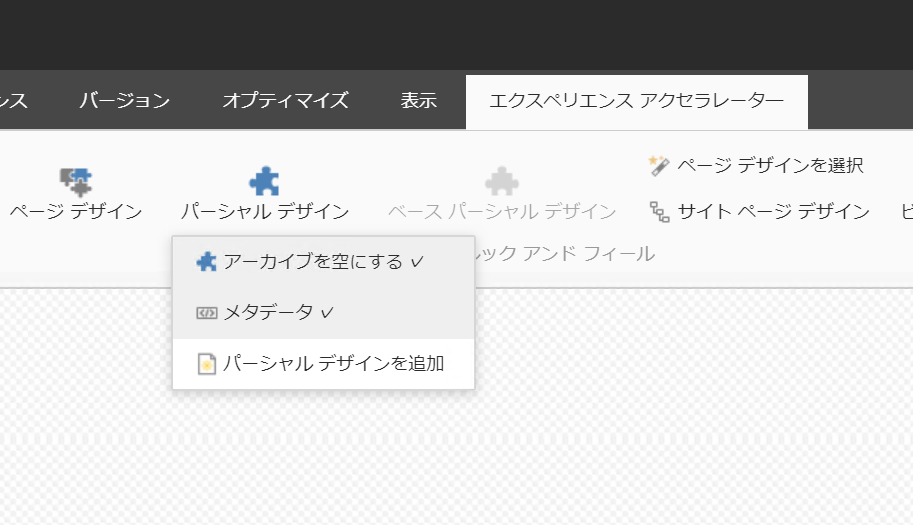
まずはヘッダーエリアを作成するために、ヘッダーのパーシャルデザインを作成することになります。メニューの「エクスペリエンスアクセラレーター」を開いて、「パーシャルデザイン」のアイコンをクリックすると、作成するためのメニューが表示されます。

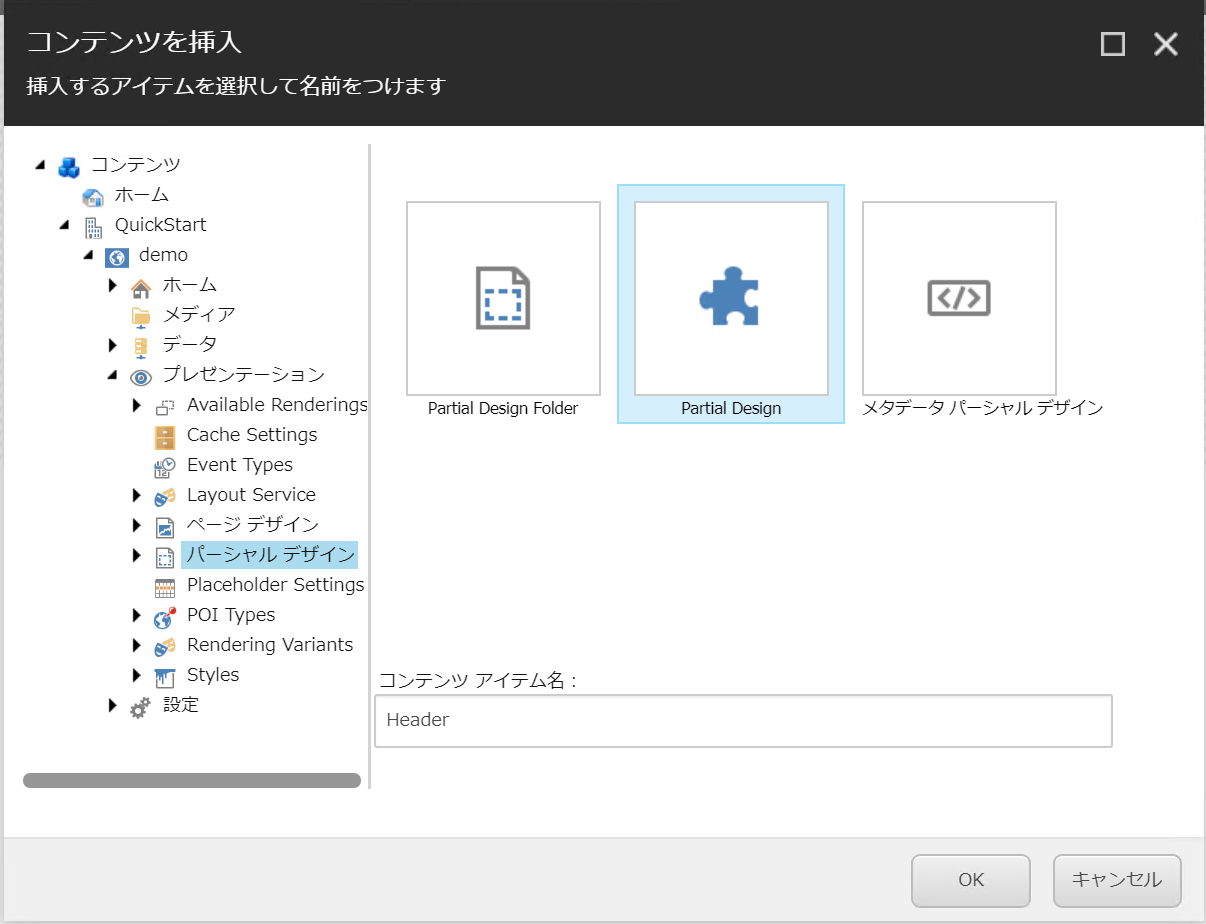
「パーシャルデザインを追加」をクリックすると、ダイアログが開きます。今回作成するパーシャルデザインはヘッダーになるため、Partial Design を選択してアイテム名を Header とします。入力したら OK をクリックします。

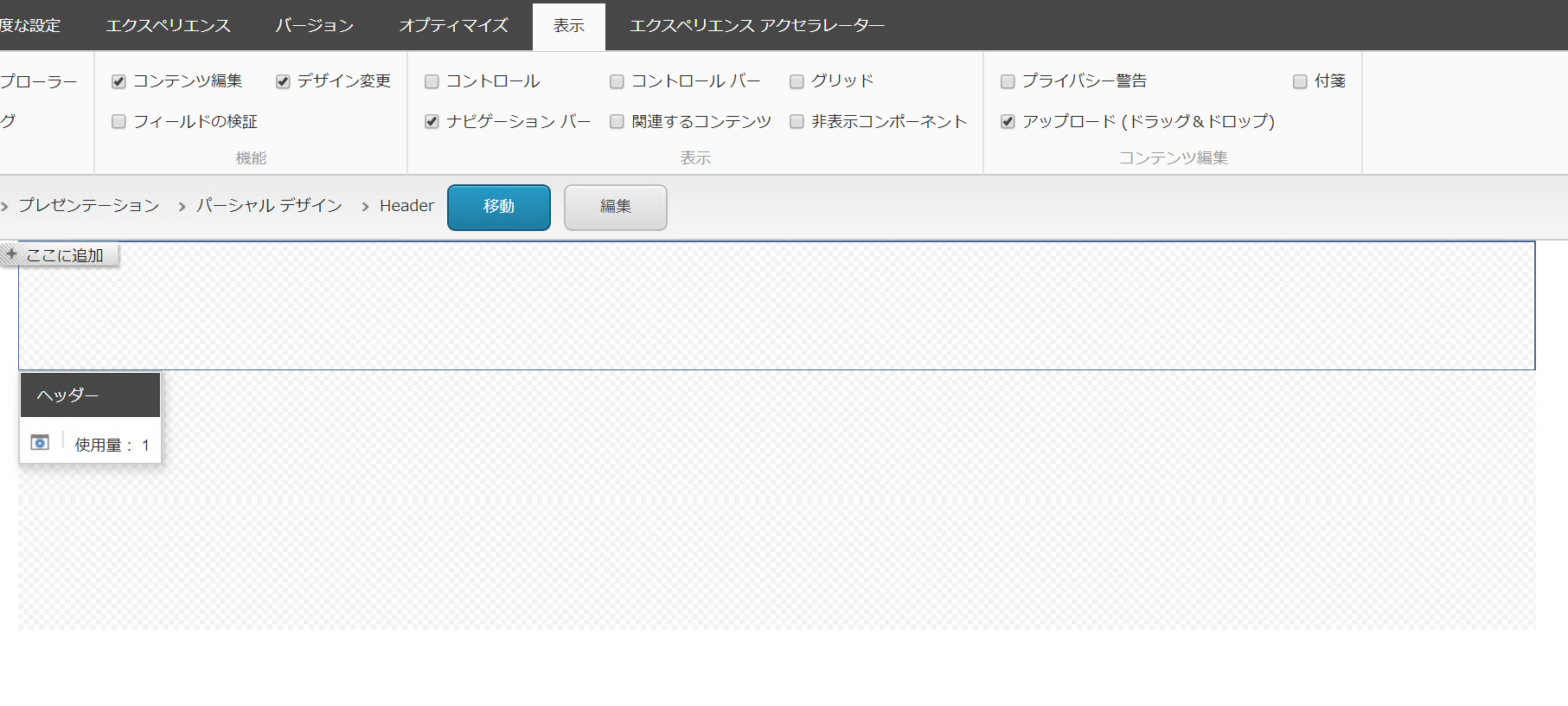
作成しているアイテムが何かを確認しやすくするために、メニューの項目から「表示」-「ナビゲーションバー」をチェックします。

1.3.3.2. モジュールの配置¶
ヘッダーエリアにモジュールを配置していきます。ヘッダーエリアは、クリックをするとヘッダーと表示される場所となります。

なおモジュールは右側のエリアに一覧が隠れており、< のアイコンをクリックすると表示されます。

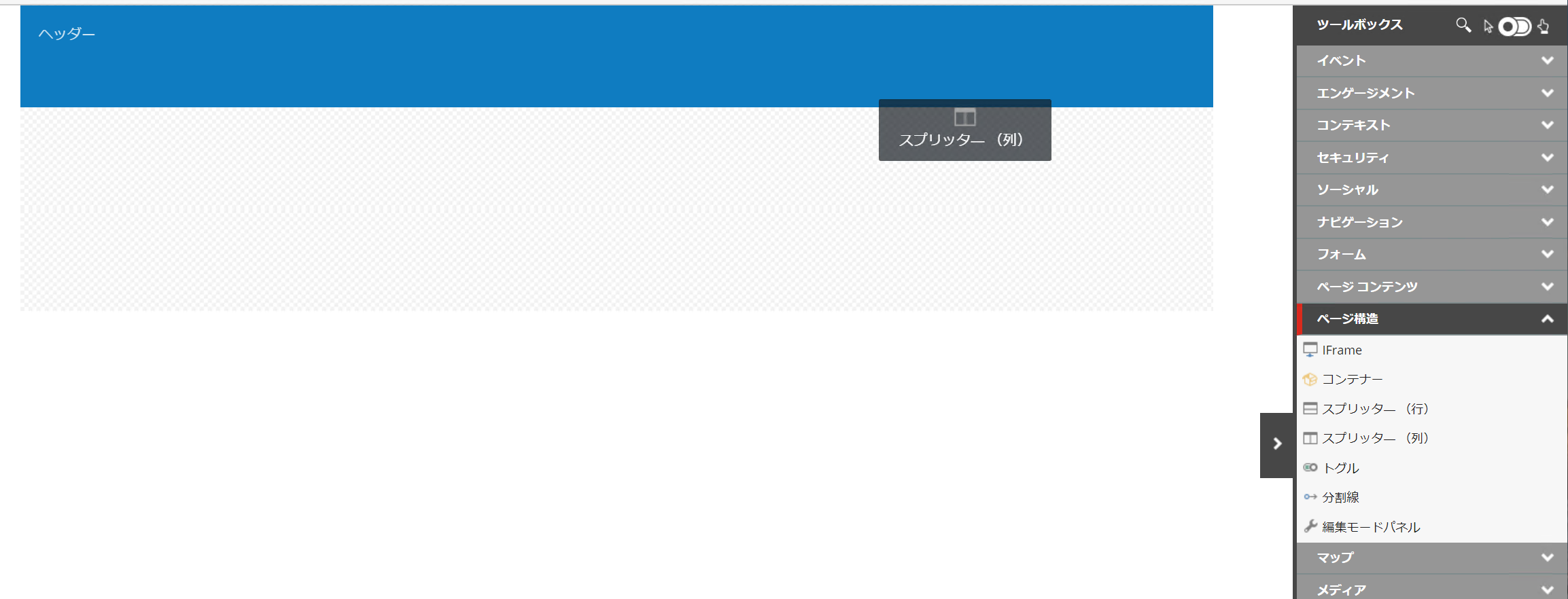
「ページ構造」のグループにある「スプリッタ(列)」をドラッグ&ドロップでヘッダーエリアに配置してください。

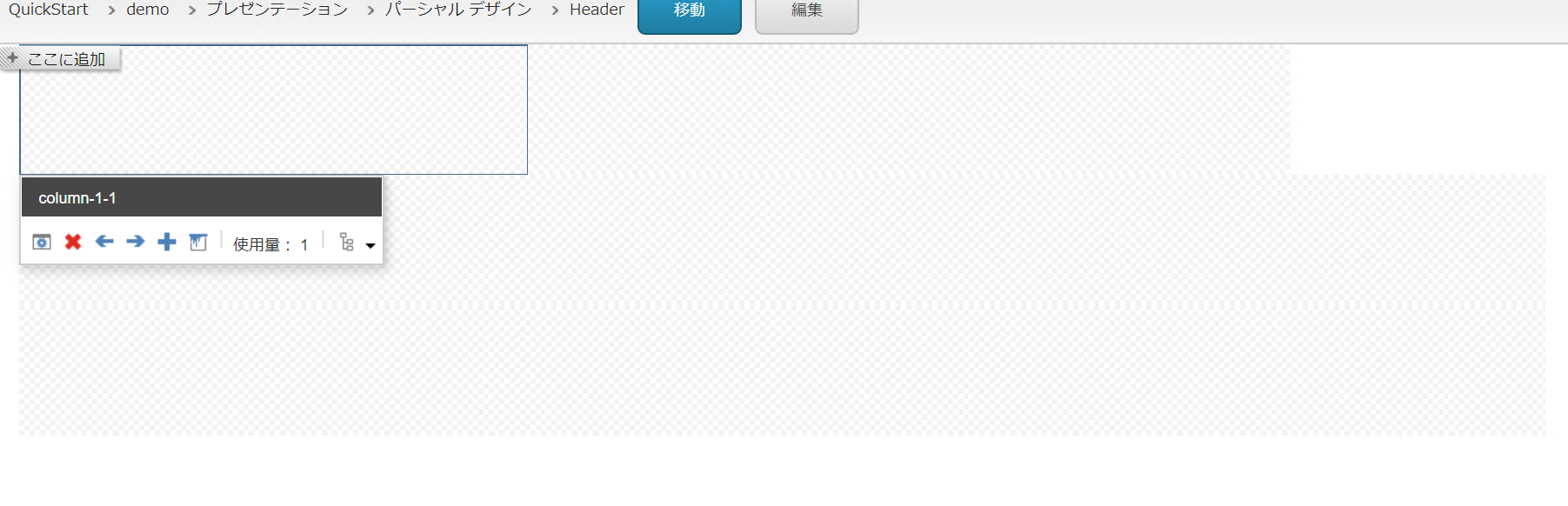
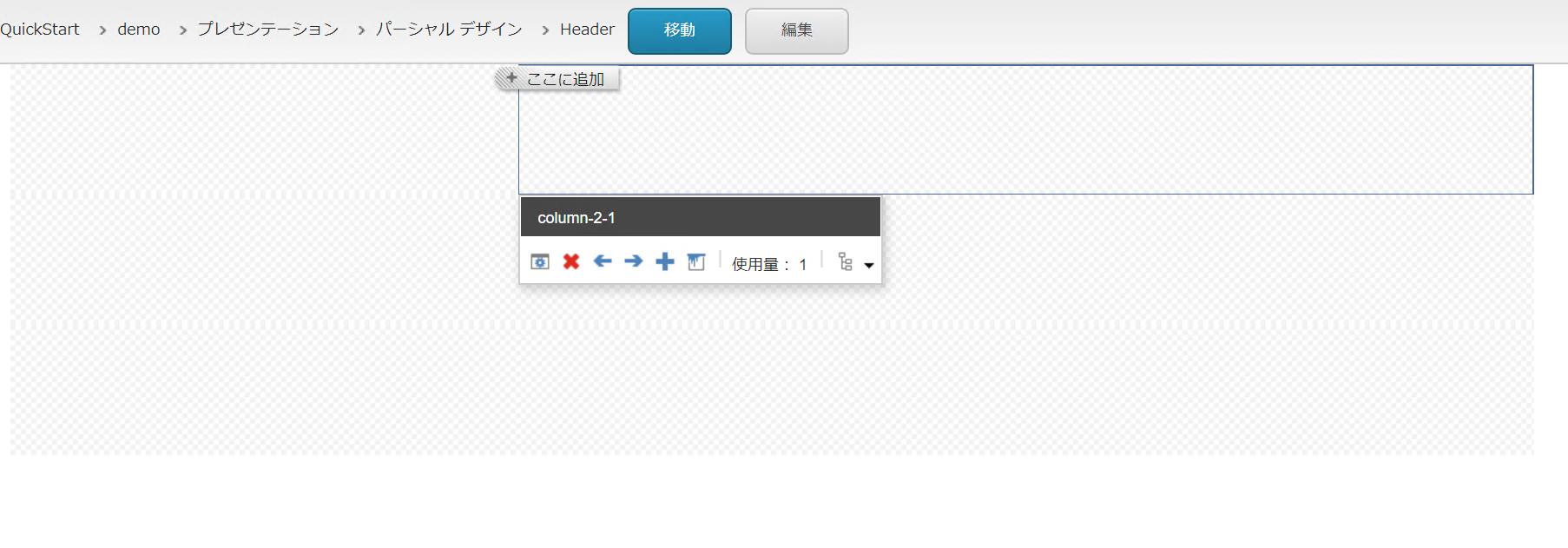
スプリッターが配置されると、以下のような画面になります。

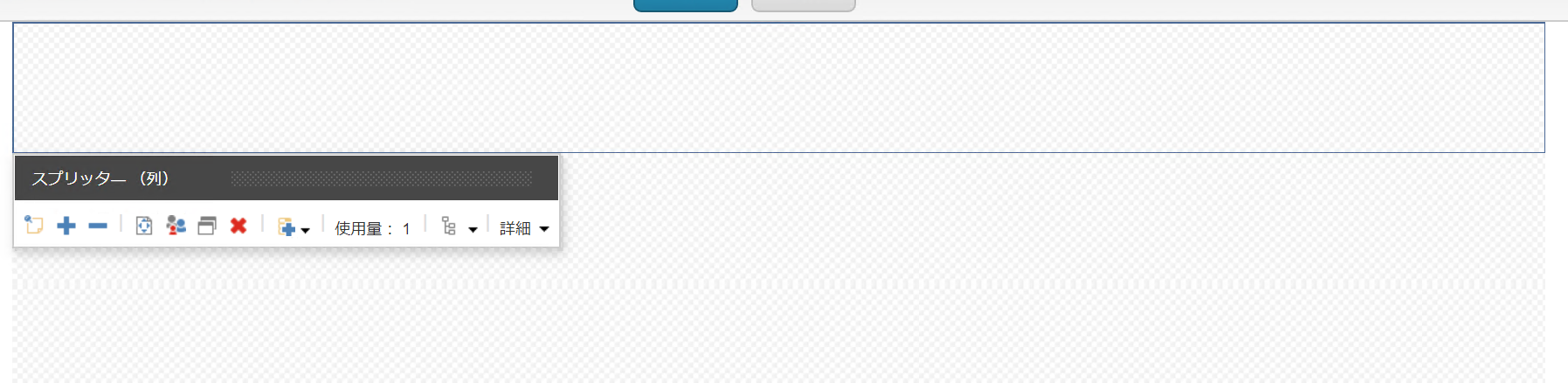
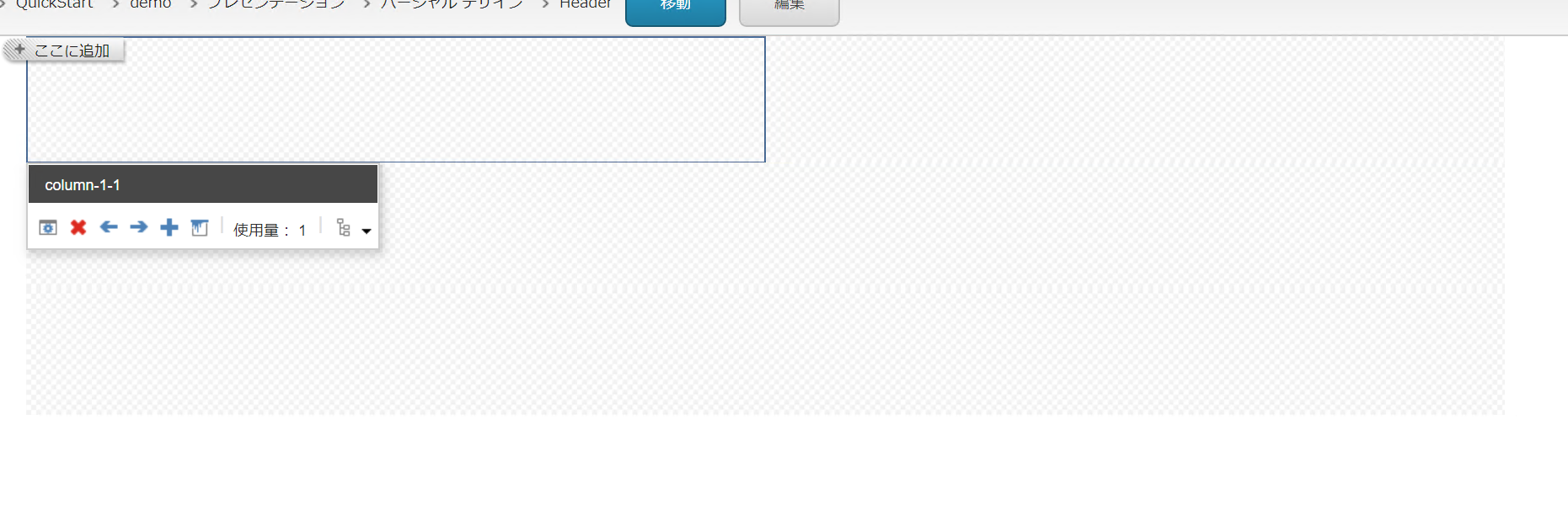
スプリッターのエリアは2つ出来上がっており、カラムを選択することが可能です(下図は左側のカラムを選択)。

スプリッターの基本設定としては、12分割する形となっており、配置したときには2つは 6 のサイズが割り当てられています。今回は左側にロゴを配置する、という形で左側を 4 、右側を 8 というサイズに変更します。まず、左側のカラムを選択した際に、以下のボタンをクリックしてください。

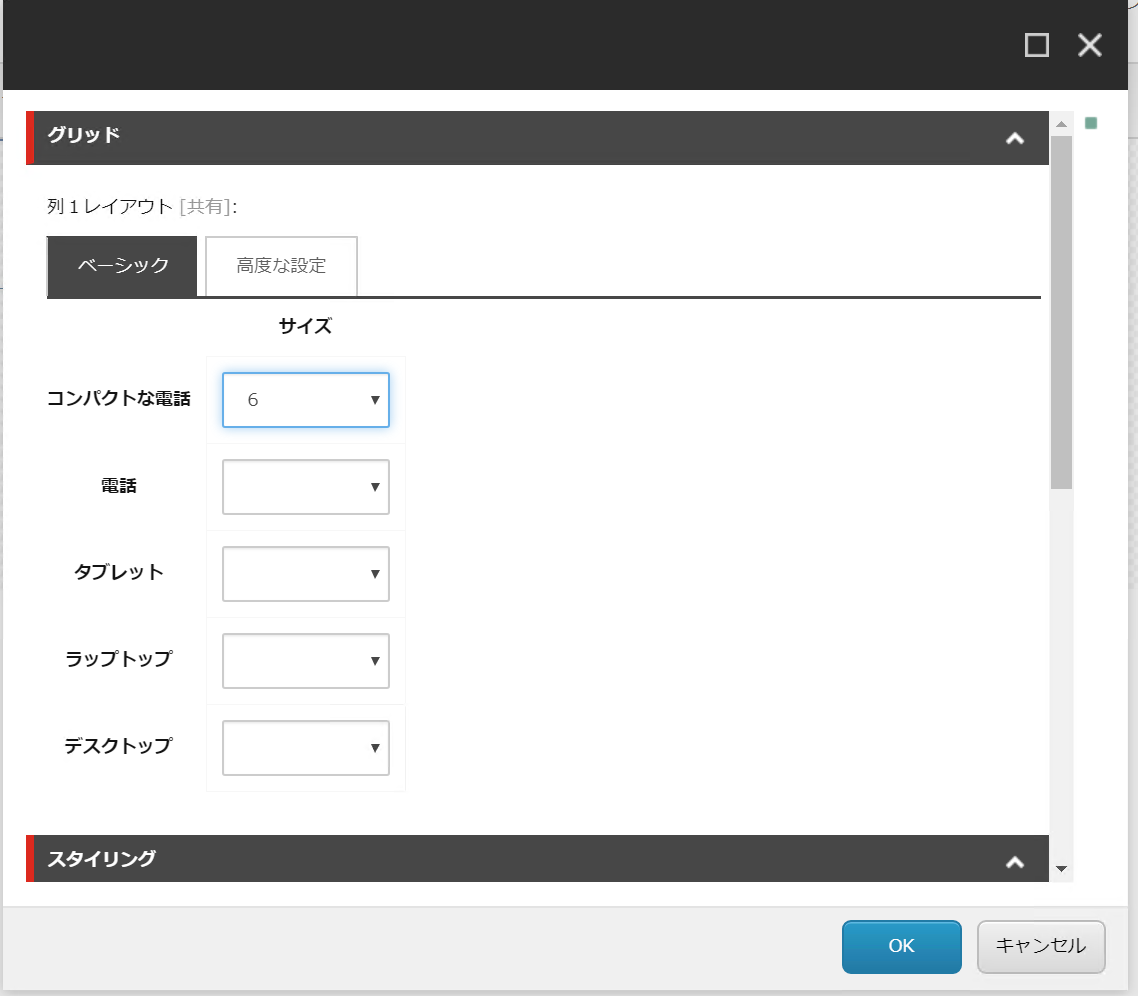
以下のようなダイアログが表示されます。

今回は左側のカラムを 4 に設定するために、一番上の数字を 6 から 4 に変更をして、OK を押します。すると、サイズが変わることがわかります。

同じ手順を右側のカラムに対しても変更します。右側のカラムは 6 を 8 に変更します。

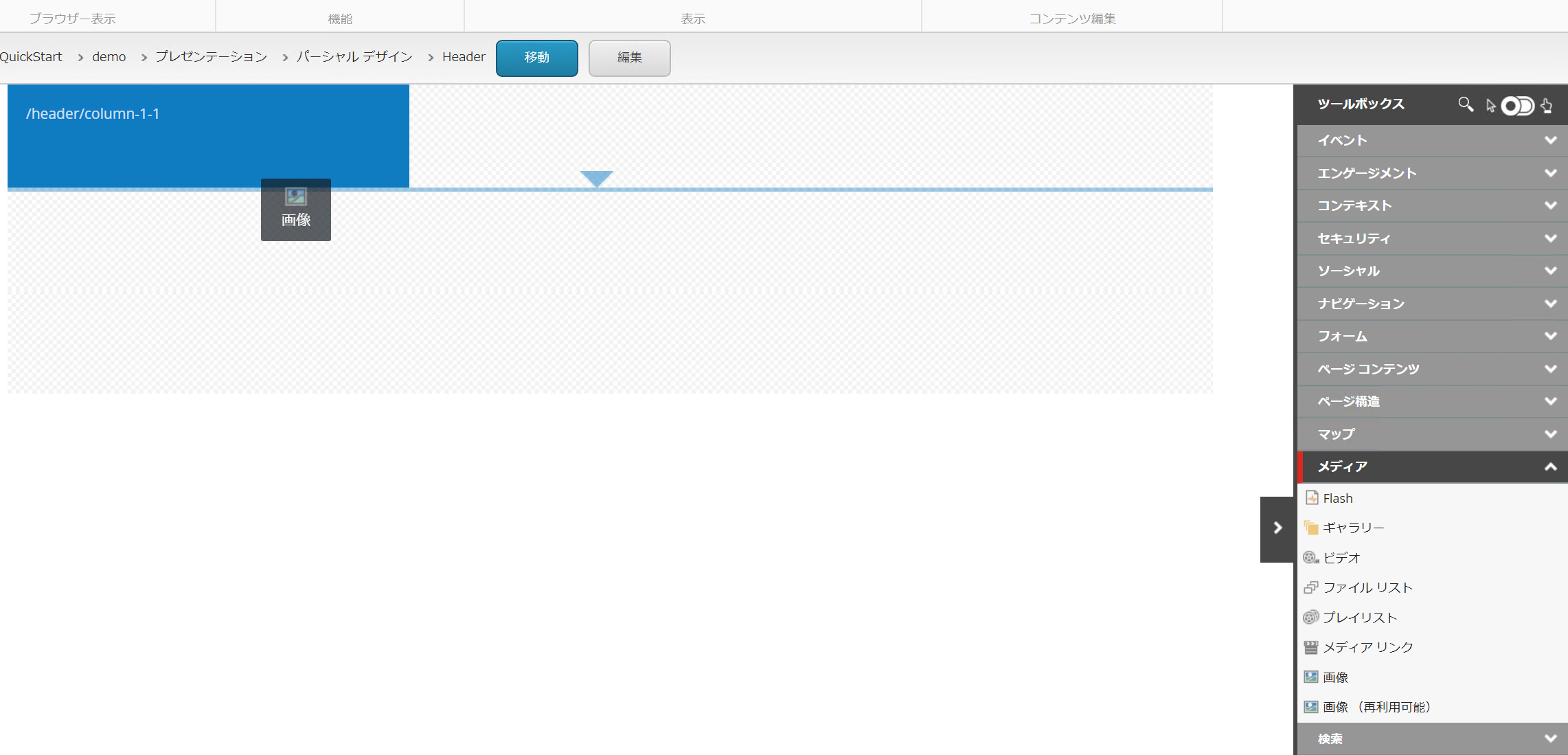
カラムの設定変更を完了させたので、続いてモジュールを配置していきます。左側には「メディア」グループにある「画像」をドラッグ&ドロップします。

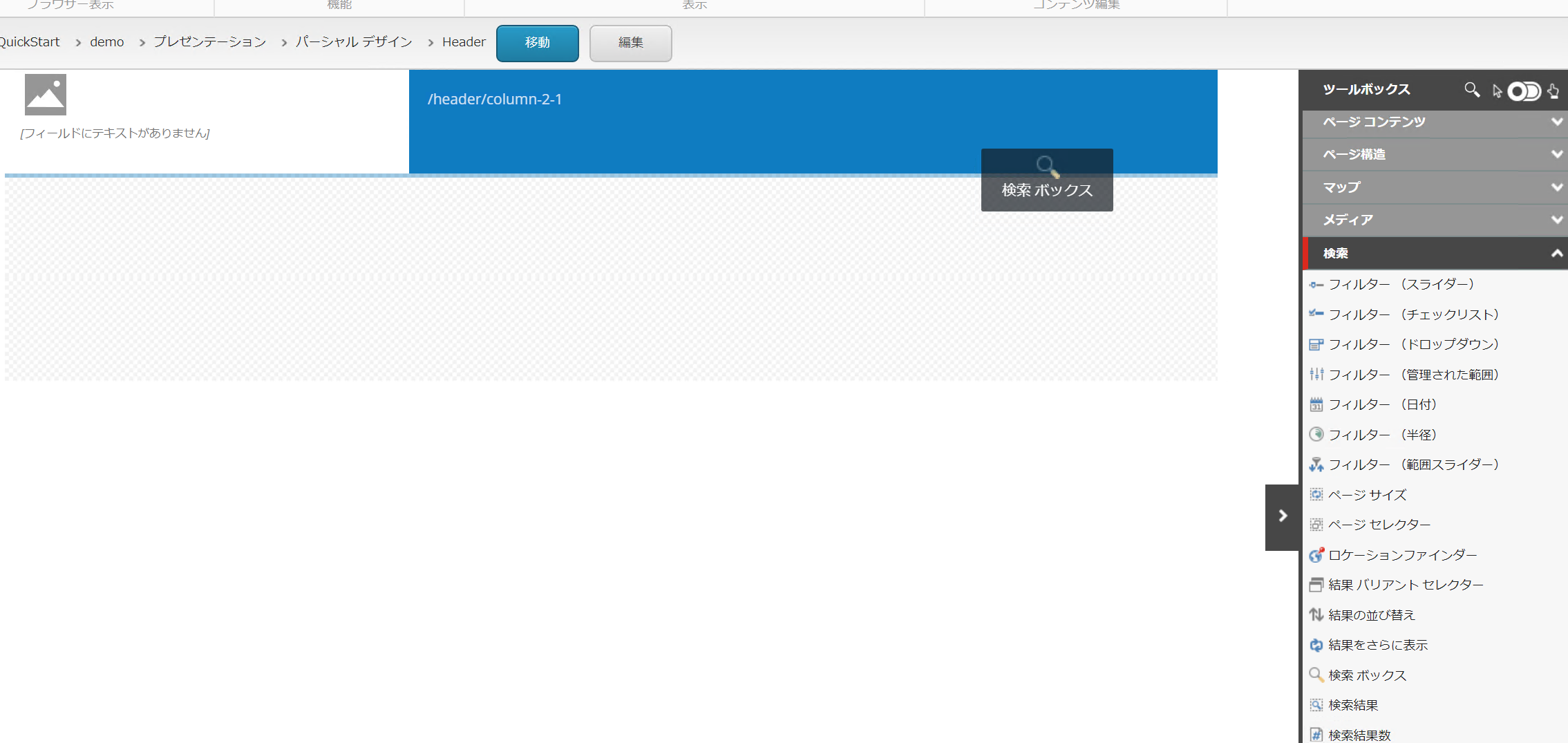
右側のエリアには「検索」グループにある「検索ボックス」をドラッグ&ドロップします。

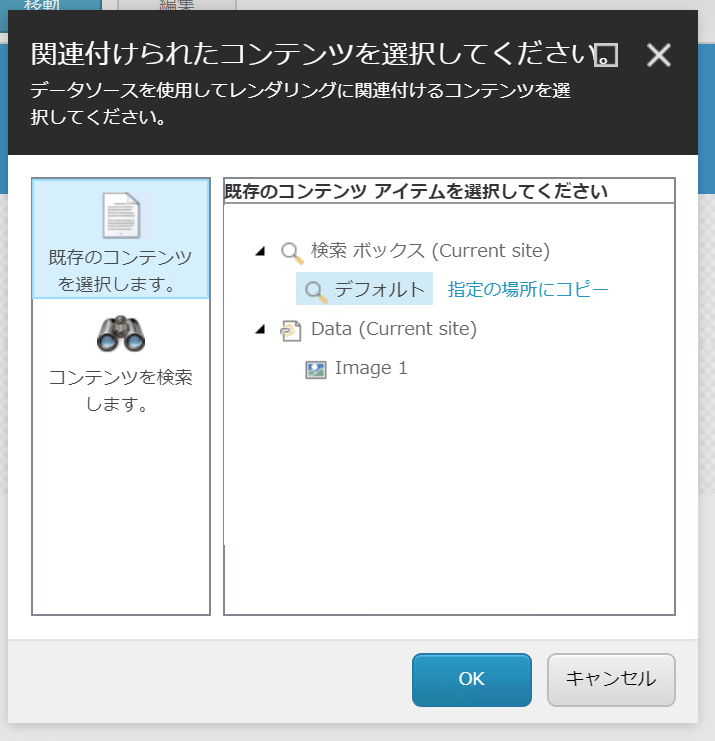
ダイアログが開きますが、今回は「デフォルト」を選択して OK を押してください。

結果は以下のような画面となります。

左上の保存のアイコンをクリックしてください。ここまで作成した内容を保存することができます。
1.3.3.3. ナビゲーションの追加¶
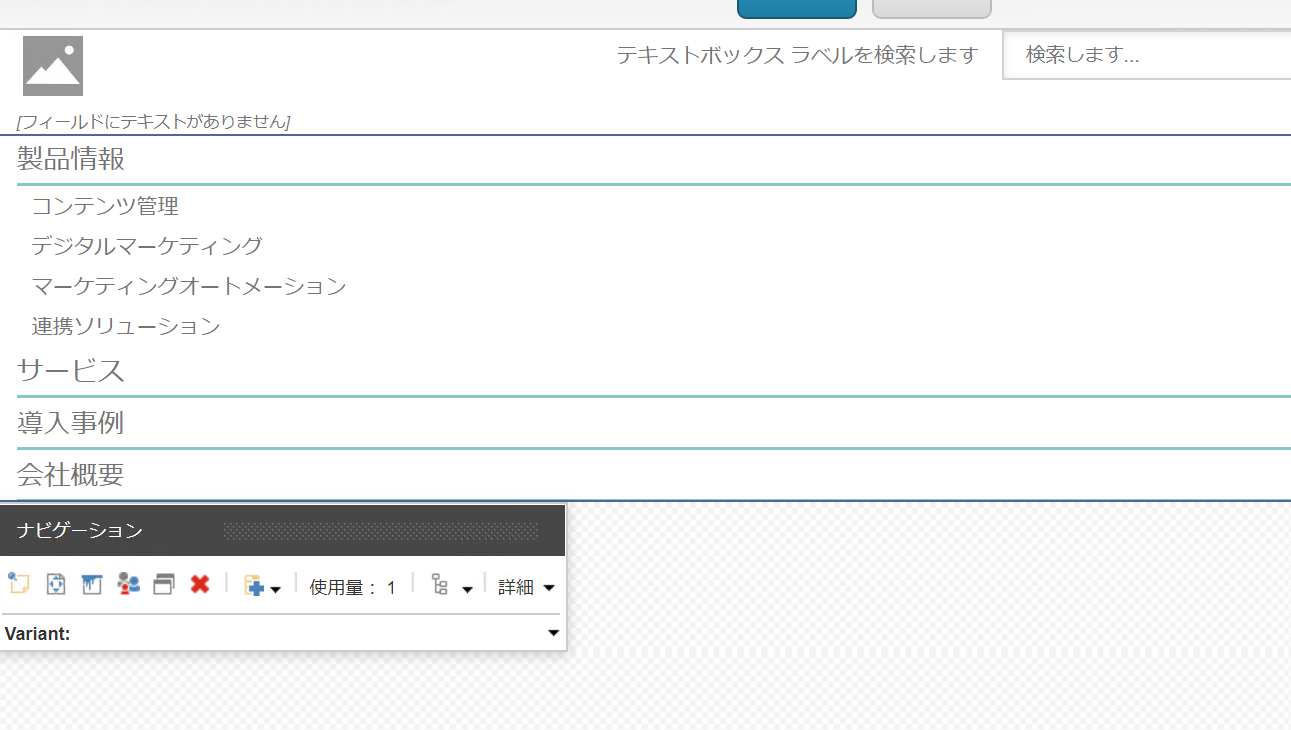
ここでグローバルメニューをヘッダーエリアに追加します。ナビゲーションアイテムを選択し、ドラッグ&ドロップでスプリッターの下に配置します。

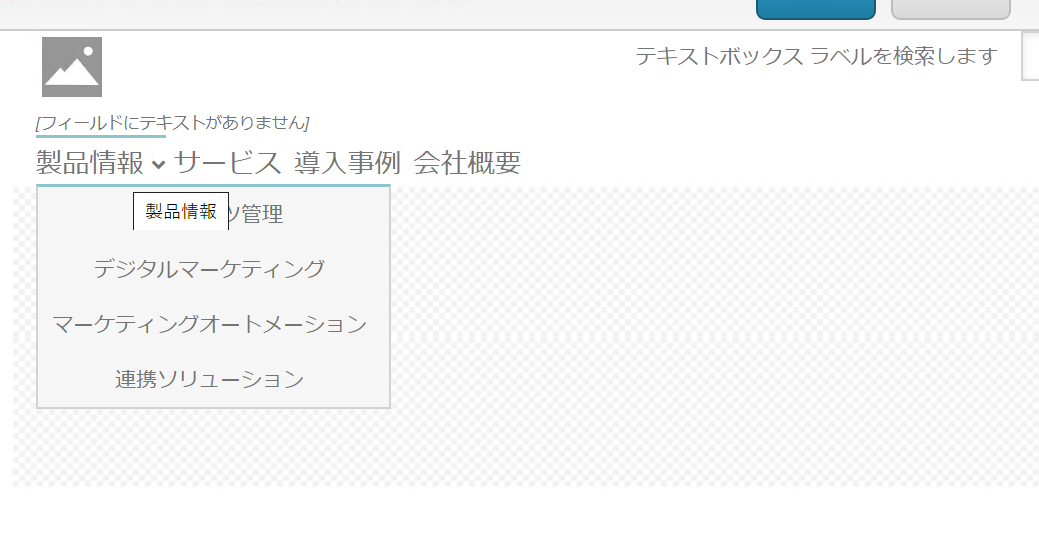
配置すると、すでに作成をしておいたアイテムをベースとしたナビゲーションが作成されています。

ナビゲーションの設定を変更するために、カラムのサイズを変更したときのアイコンを改めてクリックします。

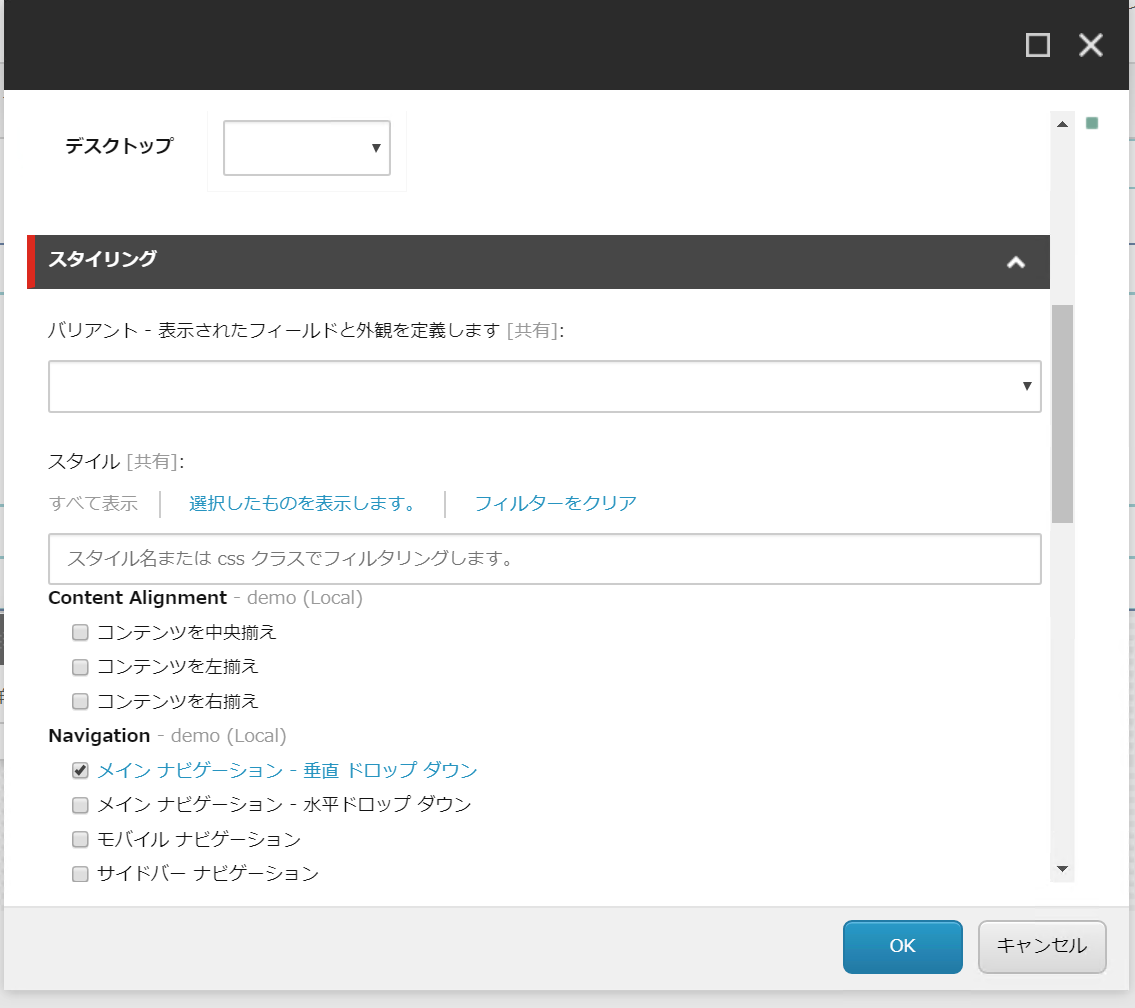
ここでは「スタイリング」の中にある設定で、「メインナビゲーション - 垂直ドロップダウン」を選択します。

変更をすると、ドロップダウンメニューに切り替わります。

これでヘッダーエリアの作業を一度終了させます。