1.3.4. フッターの作成¶
すでにヘッダーのパーシャルデザインを作成しているので、ここからの手順はメニューの場所などの説明は省略します。必要に応じて、前のページを参考にしてください。
まず、パーシャルデザインを追加を追加します。

今回は、footer を設定してパーシャルデザインアイテムを作成します。

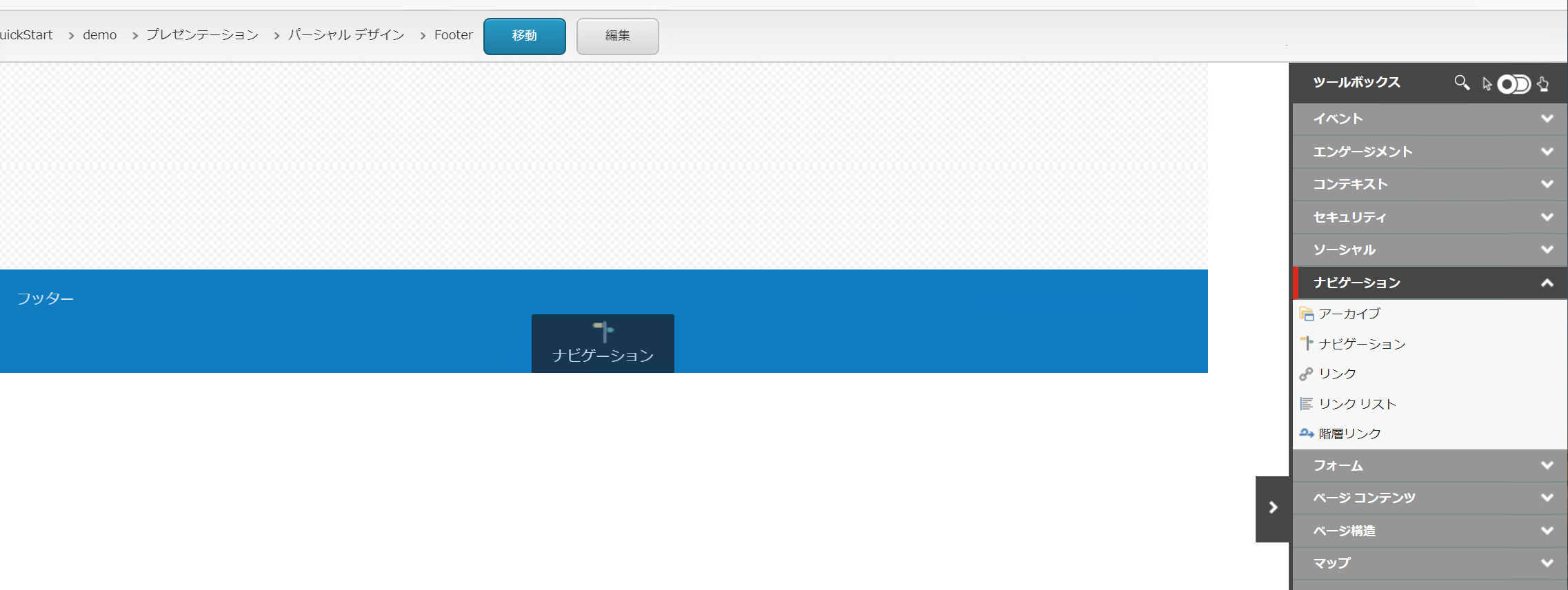
今回はシンプルに、フッターにナビゲーションモジュールをまず配置します。

配置したあと、前回ヘッダーを使ったときと同じビューが表示されます。

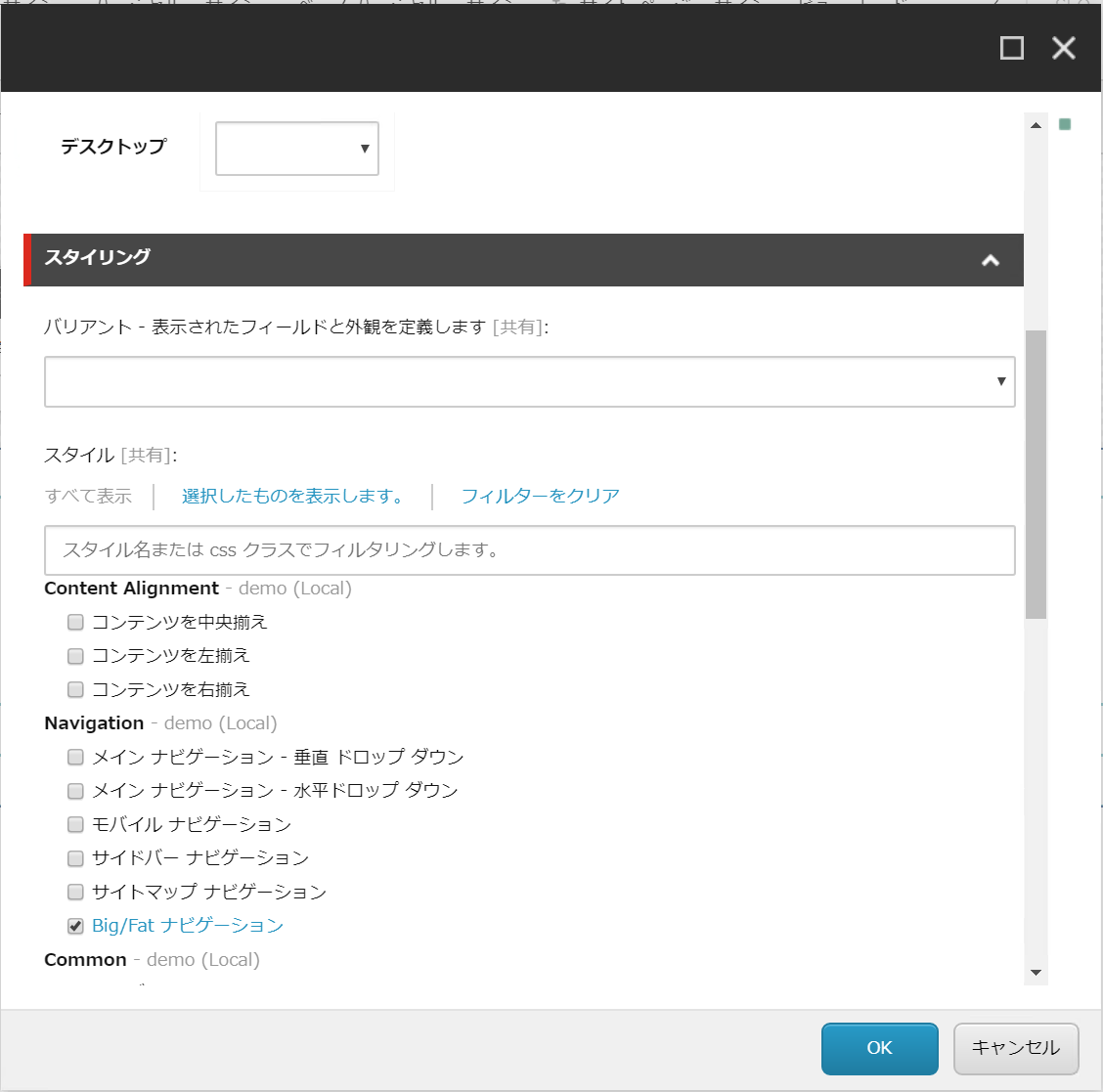
今回も表示形式を変更します。変更をするためのアイコンをクリックしてダイアログを開きます。

ここでスタイリングにある項目から、Big/Fat ナビゲーション を設定してください。

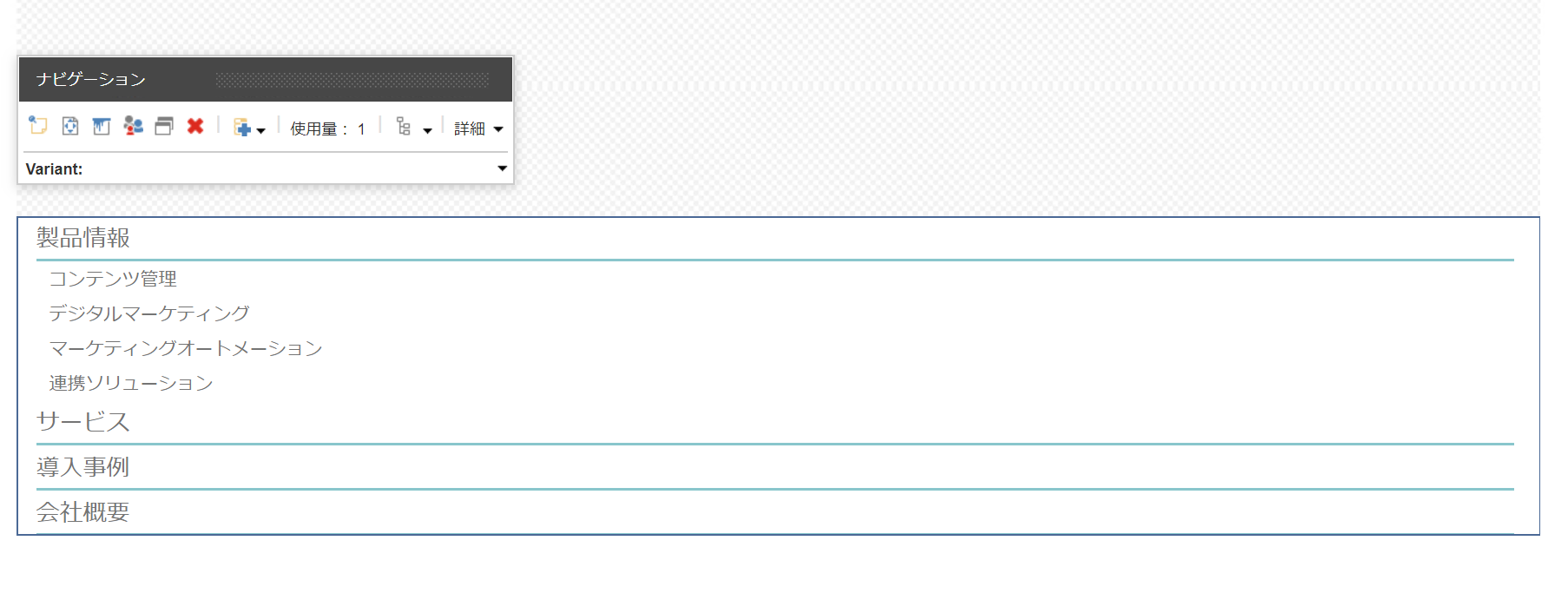
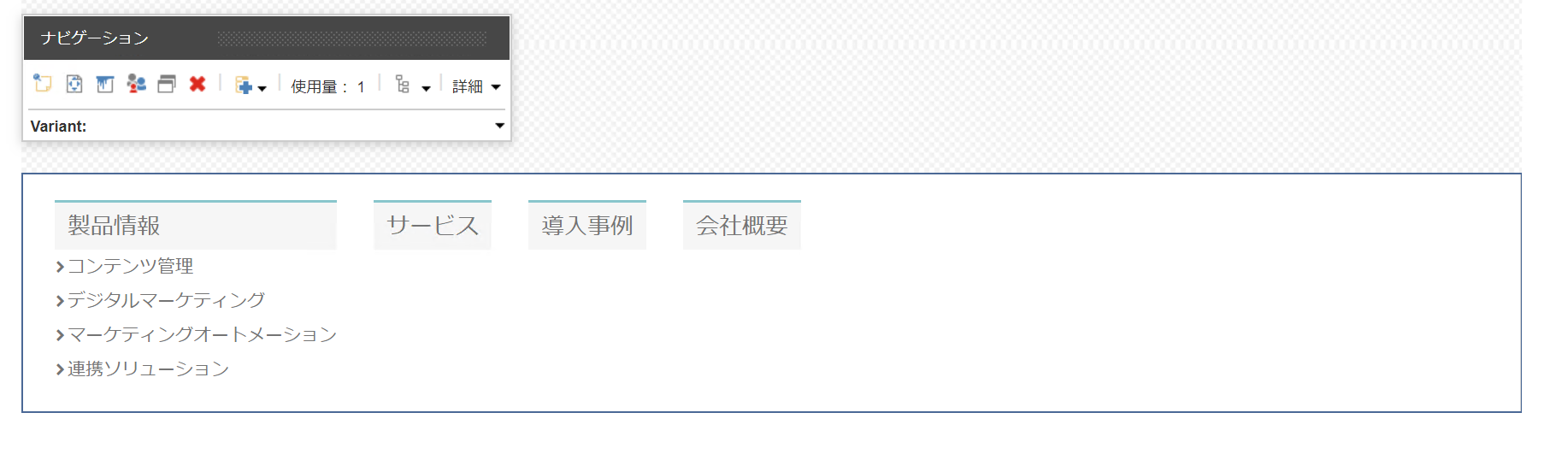
設定を変更すると、以下のように一般的に使われるフッターナビゲーションになりました。

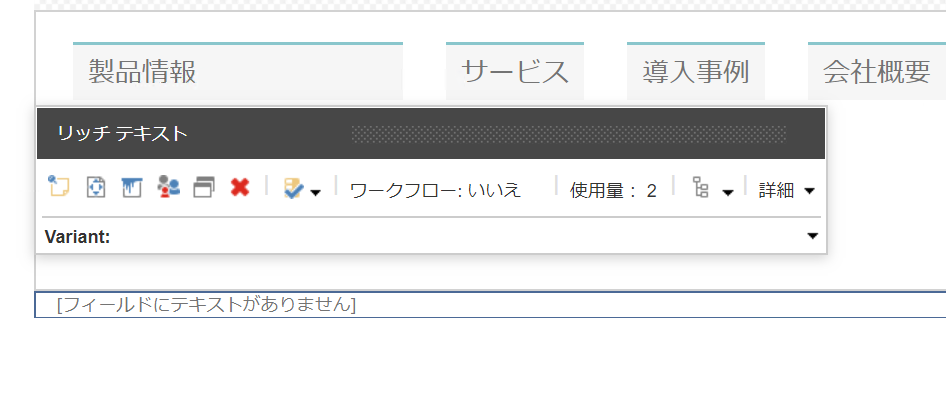
続いてナビゲーションコンポーネントの下に、「ページコンテンツ」グループから、「リッチテキスト」を選択してドラッグ&ドロップで配置します。

リッチテキストエリアができます。このリッチテキストエリアをクリックすると、鉛筆のマークが表示されます。これをクリックして、以下の文章を入力しておきます。
Copyright 2019 Sitecore SXA Demo

これで、サンプルのヘッダーの作成が完了しました。続いて、トップページで利用するボディのパーシャルデザインを作成します。